how can you improve upon a design solution
1. Collect feedback from as many people as you can
The more people see your designs and suggested solutions, the more insights you can reach. Some feedback would be helpful, some of it you might not agree with, but you definitely want to hear all opinions on your designs.

In the team I work with, many people work remotely during the pandemic, so I usually post my designs to a slack channel called #product-design . Any team member can join and see what we're up to, and add their feedback. This channel is not only good for collecting feedback, but it helps us increase the transparency of our work, and make people from different areas more involved in the design process.
2. Hold online user tests during the prototype stage
User testing processes have become much more accessible in the past few years. In the past, in order to hold user tests with your prototype, you had to upload your screens to InVision, create a prototype, share it with people, and manually tell them what to do.
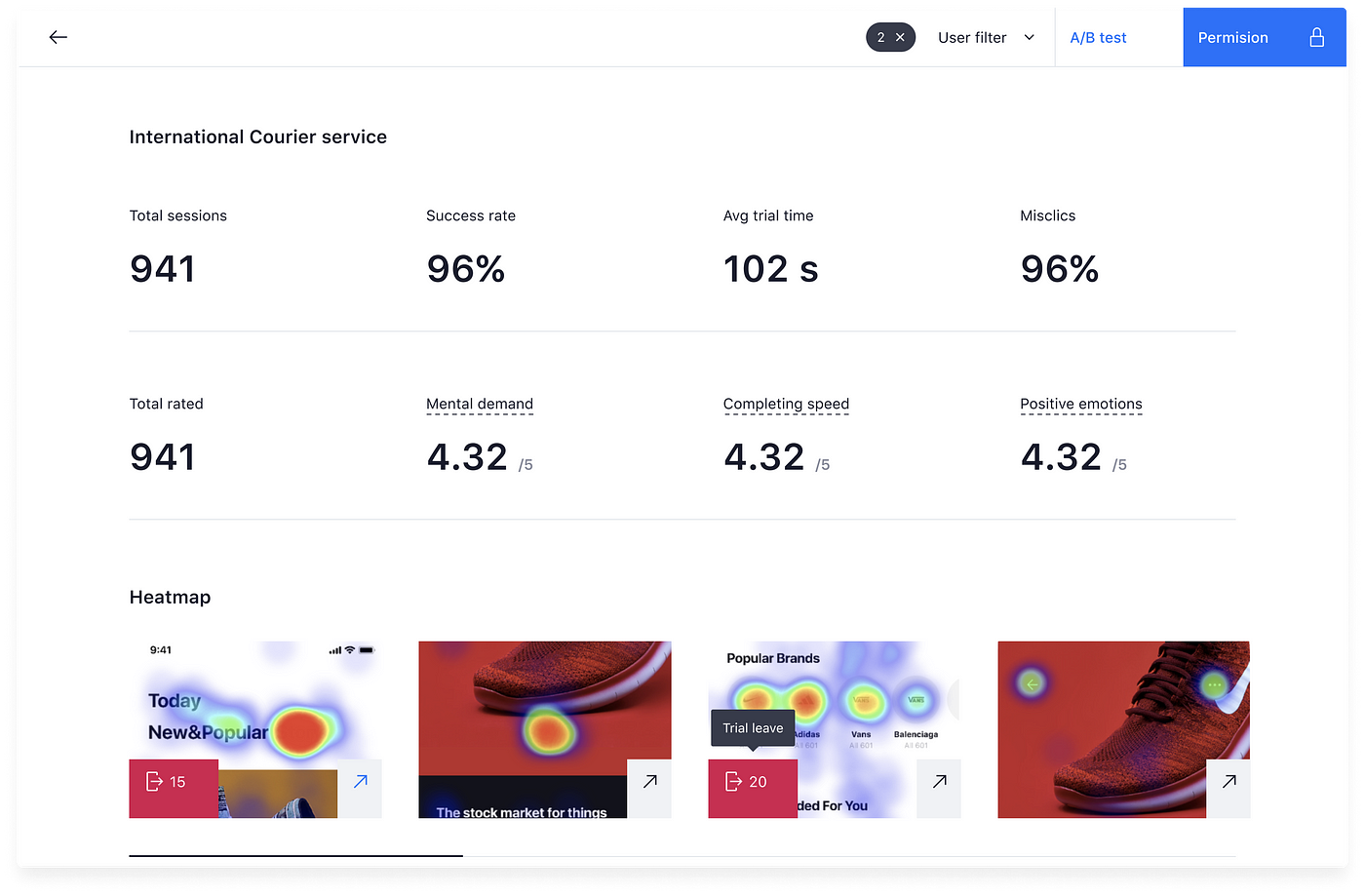
Today, it can be done in minutes. UI Design tools like Figma already supports seamless prototype creation, and designers can simply upload their prototypes to UX Testing platforms, such as Uitrial, to conduct a guided test. Doing so will be great to find issues in usability, collect feedback from testers, and generate heatmaps for scrolling and taps.

3. Estimate desirability using fake doors
Even if you're sure you've designed an amazing solution for a problem or a need, there is always the risk that the need is not strong enough, or not strong in that context.
Building the entire solution only to realize later that the feature is only used by a small percentage of the users could be a very expensive mistake to make, and it happens often.
For that, I like to use a method called Fake Doors. In short, all you have to do is implement the button/link that leads to that feature working, and show it to a small percent of your users before the feature is actually implemented, and track how many of them intended to use it.
The risk of this test, of course, is that it might make some of your users upset, so a good practice would be to apologize, be honest about what happened, and sometimes even offer a nice discount.
4. Estimate potential impact using data

While many designers prefer to leave this area of research to Product Managers, the designers who are familiar with creating queries and get insights from data collection can make multiple their effectiveness and become a very strong asset in their team.
For example, when designing a walkthrough for an app, A data insight like '95% of our new users already know who we are and what we do' could be really useful to decide if your selling points should be focused on explaining the product, or something else.
5. Trust yourself!
While I strongly encourage designers to do proper research, testing, and data analysis for validation, I also believe intuition is an important aspect of design, and probably the fun part of it. Many times innovation comes from a great vision of one person, even when others still don't see it.
how can you improve upon a design solution
Source: https://uxdesign.cc/5-ways-to-improve-your-design-solution-before-handoff-fa0e81ff9a2d
Posted by: huertareplads.blogspot.com

0 Response to "how can you improve upon a design solution"
Post a Comment